Cara
menghapus dan menghilangkan navbar di atas halaman blogger bisa
dilakukan dengan dua cara, yaitu dengan menyembunyikannya dari halaman
atau dengan cara menghilangkan elemen navbarnya dari navbar.
Apabila hanya untuk menyembunyikan navbar dari halaman blogger
kita hanya perlu me-non aktifkan navbarnya dari widget settingnya.
Namun hal ini hanya menghilangkan tampilannya saja dan tidak
menghilangkan elemennya pada halaman, dengan kata lain ukuran dari
elemen navbarnya masih bersentuhan dengan elemen lain.
Menon-aktifkan Navbar
Hal yang harus dilakukan adalah masuk ke dalam dashboard blogger
kemudian pilih "Tata Letak". Muncul halaman pengaturan widget lalu pilih
Navbar yang berada di paling atas lalu klik "Edit".
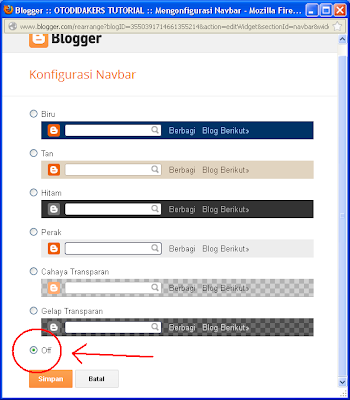
Pada jendela Konfigurasi Navbar, kemudian klik "Off" dan "Simpan". Maka sesudah itu tampilan dari Navbarnya sudah hilang.
Cara di atas hanya untuk menghilangkan tampilan dari navbarnya saja,
namun tidak merubah dari ukuran dan susunan elemen pada halaman blogger,
sehingga terlihat di halaman atas blog terdapat ruang kosong yang
tadinya berisi tampilan navbar.
Menghilangkan Navbar dan elemennya.
Untuk membuat ruang kosong hilang, kita hanya perlu menambahkan sedikit kode CSS yang otomatis
membuat ruang kosong itu tidak ada. Kita bisa menambahkan kode CSS pada
"Setting Template". Namun biar lebih mudah yaitu dengan menggunakan
"Sesuaikan" saja.
Hal yang harus dilakukan adalah dengan masuk pada dashboard Blogger,
kemudian klik "Sesuaikan", pilih "Tingkat Lanjut" kemudian pilih
"Tambahkan CSS".
Pada area teks tambahkan kode CSS berikut ini: #navbar {display:none}
Klik simpan lalu lihat hasilnya. Maka ruang kosong tadi tidak lagi terlihat.
Mungkin hanya itu saja cara menghilangkan dan menghapus navbar di blogger. Semoga dapat mudah dimengerti dan membantu anda. Thanks....
Cara
menghapus dan menghilangkan navbar di atas halaman blogger bisa
dilakukan dengan dua cara, yaitu dengan menyembunyikannya dari halaman
atau dengan cara menghilangkan elemen navbarnya dari navbar.
Apabila hanya untuk menyembunyikan navbar dari halaman blogger
kita hanya perlu me-non aktifkan navbarnya dari widget settingnya.
Namun hal ini hanya menghilangkan tampilannya saja dan tidak
menghilangkan elemennya pada halaman, dengan kata lain ukuran dari
elemen navbarnya masih bersentuhan dengan elemen lain.
Menon-aktifkan Navbar
Hal yang harus dilakukan adalah masuk ke dalam dashboard blogger
kemudian pilih "Tata Letak". Muncul halaman pengaturan widget lalu pilih
Navbar yang berada di paling atas lalu klik "Edit".
Pada jendela Konfigurasi Navbar, kemudian klik "Off" dan "Simpan". Maka sesudah itu tampilan dari Navbarnya sudah hilang.
Cara di atas hanya untuk menghilangkan tampilan dari navbarnya saja,
namun tidak merubah dari ukuran dan susunan elemen pada halaman blogger,
sehingga terlihat di halaman atas blog terdapat ruang kosong yang
tadinya berisi tampilan navbar.
Menghilangkan Navbar dan elemennya.
Untuk membuat ruang kosong hilang, kita hanya perlu menambahkan sedikit kode CSS yang otomatis
membuat ruang kosong itu tidak ada. Kita bisa menambahkan kode CSS pada
"Setting Template". Namun biar lebih mudah yaitu dengan menggunakan
"Sesuaikan" saja.
Hal yang harus dilakukan adalah dengan masuk pada dashboard Blogger,
kemudian klik "Sesuaikan", pilih "Tingkat Lanjut" kemudian pilih
"Tambahkan CSS".
Pada area teks tambahkan kode CSS berikut ini: #navbar {display:none}
Klik simpan lalu lihat hasilnya. Maka ruang kosong tadi tidak lagi terlihat.
Mungkin hanya itu saja cara menghilangkan dan menghapus navbar di blogger. Semoga dapat mudah dimengerti dan membantu anda. Thanks....

Cara Menghilangkan Navbar Blog Tebaru - Dulu, menghilangkan Navbar bawaan blogger (default) merupakan hal yang kontroversial, karena dianggap ilegal oleh webmaster
dan sebagian blogger, namun kebanyakan blogger tetap melanggarnya
dengan cara memasang script pada edit html yang dapat membuat display
navbar blog menjadi none, karena memang dipandang kurang bagus untuk
penampilan blog.
Namun, sekarang kita tidak usah khawatir dan menganggap cara ini kuno,
karena belum lama ini layanan blogger baru saja meluncurkan fitur
terbarunya, yaitu menghapus navbar lewat tata letak yang legal dari
pihak blogger, tanpa kita harus memasang script display:none di edit
html, dan sebagainya. Bagi anda yang berminat, silahkan disimak yang
berikut ini.
1. Login Ke blogger.
2. Pilih Tata Letak/Layout.

3. Pilih Navbar (klik edit).

4. Pilih opsi 'Off'.

5. Klik 'Save' dan selesai.
Demikian tutorial blog tentang Cara Menghilangkan Navbar Blog Terbaru, semoga bermanfaat, dan selamat mencoba.
by: http://www.tuliskan.com/2013/01/cara-menghilangkan-navbar-blog-tebaru.html









0 komentar:
Posting Komentar
1 SHARE DARI ANDA SANGAT BERHARGA BUAT BANYAK ORANG, SAMPAIKANLAH WALAU 1 AYAT, SEMOGA BERMANFAAT.
Jika anda merasa artikel diatas berguna dan bermanfaat bagi banyak orang, silahkan share / bagikan artikel diatas ke banyak orang lewat facebook / twitter anda.
Semoga anda mendapatkan pahala setelah membagikan artikel diatas, semoga setelah anda bagikan banyak bermanfaat buat semua orang, amin.
( Sampaikanlah walau satu ayat, untuk kebaikan kita semua )
Salah satu cara mencari pahala lewat internet adalah dengan menyebarluaskan artikel, situs/blog dan segala kebaikan yang diperoleh darinya kepada orang lain. Misalnya adalah kepada keluarga, sahabat, rekan kerja dan sebagainya.
Apa Pendapat Anda Tentang Artikel Diatas
Silahkan gunakan profile ( Anonymous ) jika anda tidak mempunyai Account untuk komentar
Jika anda ingin berpartisipasi ikut menulis dalam blog ini atau ingin mengirim hasil karya tulisan anda, membagikan informasi yang bermanfaat buat banyak orang lewat tulisan anda silahkan kirim tulisan anda ke email saya bagindaery@gmail.com
Tulisan anda akan dilihat dan dibaca oleh ribuan orang tiap harinya setelah anda mengirimkannya ke bagindaery@gmail.com