Cara membuat / memasang widget burung Twitter terbang di Blogger,
mungkin trik ini sudah tidak asing lagi bagi sobat dan sudah banyak
sekali saya melihat blog yang sudah memasang widget burung Twitter
terbang ini dengan berbagai macam style dan warna burung Twitter yang
berbeda-beda, sekarang saya akan mengulas kembali khusus buat
teman-teman blogger yang baru membuat blog dengan platform blogspot
 Twitter
adalah layanan jejaring sosial yang sangat populer sekarang ini selain
Facebook dan Google+ dan tidak salah banyak orang yang beramai-ramai
untuk menjalin koneksi melalui Twitter apakah itu untuk keperluan bisnis
maupun hanya sekedar berteman saja, nah bagi sobat yang mempunyai blog
tidak ada salahnya memasang widget burung twitter terbang
ini selain membuat blog sobat cantik dan unik, widget ini juga
mempermudah sobat untuk menjalin pertemanan baru dengan pembaca blog
sobat,
Twitter
adalah layanan jejaring sosial yang sangat populer sekarang ini selain
Facebook dan Google+ dan tidak salah banyak orang yang beramai-ramai
untuk menjalin koneksi melalui Twitter apakah itu untuk keperluan bisnis
maupun hanya sekedar berteman saja, nah bagi sobat yang mempunyai blog
tidak ada salahnya memasang widget burung twitter terbang
ini selain membuat blog sobat cantik dan unik, widget ini juga
mempermudah sobat untuk menjalin pertemanan baru dengan pembaca blog
sobat, hanya dengan sekali klik pada burung twitter yang terbang maka akan otomatis terhubung dengan profile Twitter sobat,
hanya dengan sekali klik pada burung twitter yang terbang maka akan otomatis terhubung dengan profile Twitter sobat,
Ok tanpa panjang lebar mari kita kupas bersama-sama cara memasang widget ini
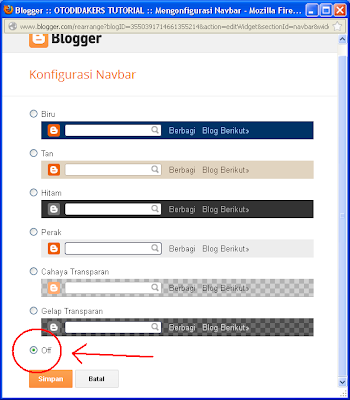
Pertama-tama silahkan login di Blogger

Untuk membuat warna burung Twitter yang lain sobat bisa mengganti kode yang berwarna merah diatas dengan kode-kode dibawah ini sesuai dengan warna pilihan yang sobat inginkan
Warna Kuning
Dan terakhir jangan lupa disimpan
Good luck Sob..!
by: http://bloggerpeer.blogspot.com/2011/10/membuat-burung-twitter-terbang-blogspot.html

 hanya dengan sekali klik pada burung twitter yang terbang maka akan otomatis terhubung dengan profile Twitter sobat,
hanya dengan sekali klik pada burung twitter yang terbang maka akan otomatis terhubung dengan profile Twitter sobat,Ok tanpa panjang lebar mari kita kupas bersama-sama cara memasang widget ini
Pertama-tama silahkan login di Blogger
- Klik Layout > Add Gadget > Html/Javascript
- Copy paste kode di bawah ini ke kolom Html/javascript
- Ganti kode yang berwarna biru dengan nama pengguna (username) akun Twitter sobat
- Simpan dan lihat hasilnya
Warna Pilihan Burung Terbang Twitter

Untuk membuat warna burung Twitter yang lain sobat bisa mengganti kode yang berwarna merah diatas dengan kode-kode dibawah ini sesuai dengan warna pilihan yang sobat inginkan
Warna Kuning
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyF5BxzvLUOz12dyZnTbUfd2MTv0cP-ExE-eLLRbHP9d4vFJ8H13lCzhUu0n-XD1ywjdV_8XyuwaPeMch_EIeUip2nvT4FliHNuZEyGmfeiYmdi89uPAXabpTLi9AZo8k4faTTWII6tKA/s1600/yellow+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjT9yJ1hyphenhyphenWa9imNZOZPHOhGQxC0XpBfR6qC-WUIAhn-H4ZKJDRsaL_alMN0G9918uWAC9ncZLS_WAEKnp2p2kUkfYDY_UQHfYZl4i7zwkUztZL8AMHfaykuacNRD0_7SQavBqHsvbBvCZ8/s1600/black+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-mjDgzH94xoNVJsS2SmdV9LW_G1Fd5N3pn7NHQ24y-Ai1Wdlh-VszoM8qfQp4v_Cmtf-zq4I1tXSGI1utJjbmk2QQrkF3YggU_2GL4qITPBeu9EgtGqlFXrnQLFWz4MAjtvIyrI-eeio/s1600/Blue+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiepzC-9tCxyapzMF7pMlPO-ZmZpBxG09hdA5n9nLkICDxFwQ1shke2QKpMrxn2e3fWm4ADg4kTflOeINi8lb6Ou9ClaRbQ91wezS0ZsdS5OyX4QOZD9TU2rb7dGcrTwfchWOrnpoezals/s1600/brown+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmmSknrA5HYPIpoyLKWn5w0grqK23U_20dQoc7DeQMFu3OlxePt7no0xZIfBolmHYlMXDL3jXx3iwZP6vij_GsjvsQqCaEmWw03936Y9UviRpAzCSxyOAY34xixE7s0LeqxHhDA4myYYc/s1600/Green+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_c3omIjns_8ntTTh8wqXGhy_RBww9-_4FyM4OyPMf5XhG6KrJl_iFS8WXnl5G3ZOU_PBlO92NDQ-q2oNi7DZ78WCc_DFKzcZkOfS7r61K-yvJ-_syO6WF2Bb5QfArniOVaQciQICbFvw/s1600/purple+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6SaJS-gEdsk2DQhL04pEvOrf6JQ_VshFYqFhyoKF_0H1S4CL28yMcXkD0CdTopJ5guUBRPIraFG8a_hU2pkcTLcy2KqS-U9vVI1rGrwlXM913I00pCbVq4P-feO5Hn1swlVQlazBgMC4/s1600/white+bird.png
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYd1TEexzbvklOpYsDA-5YR5xhjck2ojmrQW2bVIE8lBLTJicXvSORPyGzpghz4ZLI-fjKa-lpAlIbyjpG5yZ-nUyQClaG8kyLB5WG51iPpc74iBW_1lWiuC6WZhCdQa9UdLX8G-Vq1tg/s1600/red+bird.png
Dan terakhir jangan lupa disimpan
Good luck Sob..!
by: http://bloggerpeer.blogspot.com/2011/10/membuat-burung-twitter-terbang-blogspot.html
23.29 | 0
komentar | Read More